Todos recibimos a diario multitud de correos electrónicos de publicidad, que en su interior contienen una página web HTML, con texto, imágenes, enlaces, etc... Todo relacionado directamente con el contenido del mensaje que han querido difundir.
Dedicaremos el artículo de hoy a ver como podemos crear nuestros propios contenidos en formato HTML, para transformarlos seguidamente en un mensaje de correo electrónico de Outlook preparado para su posterior envió.
En primer lugar, vamos a diseñar el contenido del nuevo mensaje de correo electrónico, creando una nueva plantilla de página web en formato HTML. Acto seguido, importaremos desde nuestro cliente de correo Microsoft Outlook la plantilla que hemos creado.
En nuestro laboratorio, usaremos Microsoft Outlook 2003 y 2013, de este modo comprobaremos que el método de creación de correos electrónicos HTML no ha sufrido muchos cambios con el paso del tiempo.
Para crear la plantilla HTML efectiva para nuestro propósito, sólo tenemos que tener en cuenta unos pequeños detalles antes de empezar:
Para los que no tengáis experiencia previa en la programación HTML, a continuación encontrareis un pequeño código muy básico del diseño de una tabla en HTML. Podéis usar este fragmento de código para practicar y probar lo que hacen cada una de las distintas etiquetas HTML que la componen.
Solo necesitaremos nociones básicas de lenguaje HTML para realizar éste trabajo. Si tenéis inquietud en aprender a programar en HTML, os aconsejo visitéis el enlace siguiente:
Código HTML de ejemplo.
<html>
<head>
<title> Titulo </title>
</head>
<body>
<table align="center" border="1" cellpadding="0" cellspacing="0" width="385" style="font-family: Arial, Helvetica, sans-serif; font-size:30pt; color:#0380fd; padding:0; border:solid 1px #fa0303">
<tr>
<td align="center" valign="top" width="190" height="190" style="background-color:#fdee00; padding:0px">
1
</td>
<td align="left" valign="bottom" width="190" height="190" style="background-color:#fdee00; padding:0px">
2
</td>
</tr>
<tr>
<td align="right" valign="middle" width="190" height="190" style="background-color:#fdee00; padding:0px">
1
</td>
<td align="center" valign="baseline" width="190" height="190" style="background-color:#fdee00; padding:0px">
2
</td>
</tr>
</table>
</body>
</html>
Visión final del código de ejemplo:
Una tabla HTML está formada por un una etiqueta <table> y una o más etiquetas de tipo <tr> , <th> y <td>.
Con la etiqueta <table> definiremos una nueva tabla HTML, abriremos la definición de nuestra nueva tabla con la etiqueta <table> y la cerraremos con la etiqueta </table>.
Usando la etiqueta <tr>, definiremos una nueva fila de nuestra tabla HTML, con la etiqueta <th> definiremos un encabezado en la tabla, y con el elemento <td> se definen las celdas que en conjunto formarán la tabla.
Si queremos agregar complejidad a una tabla HTML, podemos incluir también otras etiquetas como las que mostraremos a continuación:
table align - Alinearemos toda la tabla en la página web.
table style - nos permitirá definir estilos en nuestra tabla, de fuentes, grueso o color de los bordes, separación entre las celdas, colores, etc...
En el listado siguiente mostramos algunas de las posibilidades que tendremos usando la etiqueta style.
En primer lugar podremos jugar con los tipos de letra que usaremos para escribir el contenido de nuestra tabla, tamaño de las fuentes y el color.
td align - Alinearemos horizontalmente el contenido de una celda.
td valign - Alinearemos verticalmente el contenido de una celda.
td width - Definiremos la anchura de una celda.
td height - Definiremos la altura de una celda.
td style - Podremos definir estilos de las celdas, de fuentes, grueso o color de los bordes, separación entre las celdas, colores, etc...
Hemos de recordar, que las imágenes que insertemos en nuestra plantilla HTML, las debemos alojar en un repositorio público para que los receptores de nuestro correo electrónico puedan descargar los archivos.
<img src="URL_DE_LA_IMAGEN/IMAGEN.jpg" width="73" height="22" alt="DESCRIPCIÓN" />
También podemos usar enlaces a otras páginas, redes sociales, etc... para ello usaremos la formula que mostramos seguidamente.
<a href="URL_DEL_ENLACE" target="_blank">TEXTO_O_IMAGEN_DEL_LINK</a>
Finalmente, podremos combinar todo lo que hemos descrito hasta ahora, para crear un código un poco más complejo cómo el que mostraremos a continuación.
Fragmento de código HTML usado en nuestro ejemplo.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>EMC - pantallazos</title>
</head>
<body>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="700" style="bgcolor:#ffffff: font-family: Arial, Helvetica, sans-serif; font-size:10pt; color:#75787B; width:700px; padding:0;">
<tr>
<td align="right" width="73" height="22" valign="bottom" style="width:73px; height:22px"><img src="http://www.pantallazos.es/imagenes/Publicidad.jpg" width="73" height="22" alt="Publicidad" /></td>
</tr>
</table>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="700" style="bgcolor:#ffffff: font-family: Arial, Helvetica, sans-serif; font-size:10pt; color:#75787B; width:700px; padding:0; border:solid 1px #cccccc">
<tr>
<td align="center" valign="top" width="700" height="190" style="width:700px; height:190px">
<table cellpadding="0" cellspacing="0">
<tr>
<td><img src="http://www.pantallazos.es/imagenes/EMC-pantallazos_UNITY.jpg" width="457" height="82" border="0" alt="EMC - pantallazos" /></td>
<td><a href="https://twitter.com/emcspain" target="_blank"><img src="imagenes/EMC-Avnet-pantallazos_15sep_02.jpg" width="81" height="82" border="0" alt="Twitter" /></a></td>
<td><a href="https://www.facebook.com/emc2espana/" target="_blank"><img src="http://www.pantallazos.es/imagenes/EMC-pantallazos.jpg" width="81" height="82" border="0" alt="Facebook" /></a></td>
<td><a href="https://www.linkedin.com/groups/44934/profile" target="_blank"><img src="http://www.pantallazos.es/imagenes/EMC-pantallazos_UNITY.jpg" width="81" height="82" border="0" alt="LinkedIn" /></a></td>
</tr>
<tr>
<td colspan="4"><a href="https://goo.gl/maps/kE1F29v3SBr" target="_blank"><img src="http://www.pantallazos.es/imagenes/EMC-pantallazos_UNITY.jpg" width="700" height="75" border="0" alt="Barcelona" /></a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" valign="top" width="700" style="width:700px; background-color:#2393df; padding:0px">
<table width="700" cellpadding="0" cellspacing="0">
<tr>
<td width="543" align="left">
<img src="imagenes/franja_azul.jpg" width="543" height="35" alt="---"/></td>
<td width="24" align="center">
<a href="https://www.facebook.com/emc2espana/" target="_blank"><img src="imagenes/ico_facebook.jpg" width="24" height="35" border="0" alt="Facebook" /></a>
</td>
<td width="33" align="center">
<a href="https://twitter.com/emcspain" target="_blank"><img src="imagenes/ico_twitter.jpg" width="33" height="35" border="0" alt="Twitter" /></a>
</td>
<td width="33" align="center">
<a href="https://www.youtube.com/user/EMCCorp" target="_blank"><img src="imagenes/ico_youtube.jpg" width="33" height="35" border="0" alt="Youtube" /></a>
</td>
<td width="29" align="center">
<a href="https://www.linkedin.com/groups/44934/profile" target="_blank"><img src="imagenes/ico_linkedin.jpg" width="29" height="35" border="0" alt="LinkedIn" /></a>
</td>
<td width="35" align="center">
<a href="https://community.emc.com/welcome" target="_blank"><img src="imagenes/ico_comunity.jpg" width="35" height="35" border="0" alt="Community" /></a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Dedicaremos el artículo de hoy a ver como podemos crear nuestros propios contenidos en formato HTML, para transformarlos seguidamente en un mensaje de correo electrónico de Outlook preparado para su posterior envió.
En primer lugar, vamos a diseñar el contenido del nuevo mensaje de correo electrónico, creando una nueva plantilla de página web en formato HTML. Acto seguido, importaremos desde nuestro cliente de correo Microsoft Outlook la plantilla que hemos creado.
En nuestro laboratorio, usaremos Microsoft Outlook 2003 y 2013, de este modo comprobaremos que el método de creación de correos electrónicos HTML no ha sufrido muchos cambios con el paso del tiempo.
Para crear la plantilla HTML efectiva para nuestro propósito, sólo tenemos que tener en cuenta unos pequeños detalles antes de empezar:
- No incluiremos enlaces a CSS en nuestra plantilla.
- No es nada recomendable usar capas.
- No incluiremos tampoco código Javascript.
Para los que no tengáis experiencia previa en la programación HTML, a continuación encontrareis un pequeño código muy básico del diseño de una tabla en HTML. Podéis usar este fragmento de código para practicar y probar lo que hacen cada una de las distintas etiquetas HTML que la componen.
Solo necesitaremos nociones básicas de lenguaje HTML para realizar éste trabajo. Si tenéis inquietud en aprender a programar en HTML, os aconsejo visitéis el enlace siguiente:
Código HTML de ejemplo.
<html>
<head>
<title> Titulo </title>
</head>
<body>
<table align="center" border="1" cellpadding="0" cellspacing="0" width="385" style="font-family: Arial, Helvetica, sans-serif; font-size:30pt; color:#0380fd; padding:0; border:solid 1px #fa0303">
<tr>
<td align="center" valign="top" width="190" height="190" style="background-color:#fdee00; padding:0px">
1
</td>
<td align="left" valign="bottom" width="190" height="190" style="background-color:#fdee00; padding:0px">
2
</td>
</tr>
<tr>
<td align="right" valign="middle" width="190" height="190" style="background-color:#fdee00; padding:0px">
1
</td>
<td align="center" valign="baseline" width="190" height="190" style="background-color:#fdee00; padding:0px">
2
</td>
</tr>
</table>
</body>
</html>
Visión final del código de ejemplo:
| 1 | 2 |
| 1 | 2 |
Una tabla HTML está formada por un una etiqueta <table> y una o más etiquetas de tipo <tr> , <th> y <td>.
Con la etiqueta <table> definiremos una nueva tabla HTML, abriremos la definición de nuestra nueva tabla con la etiqueta <table> y la cerraremos con la etiqueta </table>.
Usando la etiqueta <tr>, definiremos una nueva fila de nuestra tabla HTML, con la etiqueta <th> definiremos un encabezado en la tabla, y con el elemento <td> se definen las celdas que en conjunto formarán la tabla.
Si queremos agregar complejidad a una tabla HTML, podemos incluir también otras etiquetas como las que mostraremos a continuación:
table align - Alinearemos toda la tabla en la página web.
table style - nos permitirá definir estilos en nuestra tabla, de fuentes, grueso o color de los bordes, separación entre las celdas, colores, etc...
En el listado siguiente mostramos algunas de las posibilidades que tendremos usando la etiqueta style.
En primer lugar podremos jugar con los tipos de letra que usaremos para escribir el contenido de nuestra tabla, tamaño de las fuentes y el color.
- font-family: Arial, Helvetica, sans-serif
- font-size:30pt
- color:#0380f
También podemos jugar con los bordes de la tabla, su grosor y color.
- border:solid 1px #fa0303
td align - Alinearemos horizontalmente el contenido de una celda.
td valign - Alinearemos verticalmente el contenido de una celda.
td width - Definiremos la anchura de una celda.
td height - Definiremos la altura de una celda.
td style - Podremos definir estilos de las celdas, de fuentes, grueso o color de los bordes, separación entre las celdas, colores, etc...
- background-color:#fdee00
- padding:0px
Hemos de recordar, que las imágenes que insertemos en nuestra plantilla HTML, las debemos alojar en un repositorio público para que los receptores de nuestro correo electrónico puedan descargar los archivos.
<img src="URL_DE_LA_IMAGEN/IMAGEN.jpg" width="73" height="22" alt="DESCRIPCIÓN" />
También podemos usar enlaces a otras páginas, redes sociales, etc... para ello usaremos la formula que mostramos seguidamente.
<a href="URL_DEL_ENLACE" target="_blank">TEXTO_O_IMAGEN_DEL_LINK</a>
Finalmente, podremos combinar todo lo que hemos descrito hasta ahora, para crear un código un poco más complejo cómo el que mostraremos a continuación.
Fragmento de código HTML usado en nuestro ejemplo.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>EMC - pantallazos</title>
</head>
<body>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="700" style="bgcolor:#ffffff: font-family: Arial, Helvetica, sans-serif; font-size:10pt; color:#75787B; width:700px; padding:0;">
<tr>
<td align="right" width="73" height="22" valign="bottom" style="width:73px; height:22px"><img src="http://www.pantallazos.es/imagenes/Publicidad.jpg" width="73" height="22" alt="Publicidad" /></td>
</tr>
</table>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="700" style="bgcolor:#ffffff: font-family: Arial, Helvetica, sans-serif; font-size:10pt; color:#75787B; width:700px; padding:0; border:solid 1px #cccccc">
<tr>
<td align="center" valign="top" width="700" height="190" style="width:700px; height:190px">
<table cellpadding="0" cellspacing="0">
<tr>
<td><img src="http://www.pantallazos.es/imagenes/EMC-pantallazos_UNITY.jpg" width="457" height="82" border="0" alt="EMC - pantallazos" /></td>
<td><a href="https://twitter.com/emcspain" target="_blank"><img src="imagenes/EMC-Avnet-pantallazos_15sep_02.jpg" width="81" height="82" border="0" alt="Twitter" /></a></td>
<td><a href="https://www.facebook.com/emc2espana/" target="_blank"><img src="http://www.pantallazos.es/imagenes/EMC-pantallazos.jpg" width="81" height="82" border="0" alt="Facebook" /></a></td>
<td><a href="https://www.linkedin.com/groups/44934/profile" target="_blank"><img src="http://www.pantallazos.es/imagenes/EMC-pantallazos_UNITY.jpg" width="81" height="82" border="0" alt="LinkedIn" /></a></td>
</tr>
<tr>
<td colspan="4"><a href="https://goo.gl/maps/kE1F29v3SBr" target="_blank"><img src="http://www.pantallazos.es/imagenes/EMC-pantallazos_UNITY.jpg" width="700" height="75" border="0" alt="Barcelona" /></a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" valign="top" width="700" style="width:700px; background-color:#2393df; padding:0px">
<table width="700" cellpadding="0" cellspacing="0">
<tr>
<td width="543" align="left">
<img src="imagenes/franja_azul.jpg" width="543" height="35" alt="---"/></td>
<td width="24" align="center">
<a href="https://www.facebook.com/emc2espana/" target="_blank"><img src="imagenes/ico_facebook.jpg" width="24" height="35" border="0" alt="Facebook" /></a>
</td>
<td width="33" align="center">
<a href="https://twitter.com/emcspain" target="_blank"><img src="imagenes/ico_twitter.jpg" width="33" height="35" border="0" alt="Twitter" /></a>
</td>
<td width="33" align="center">
<a href="https://www.youtube.com/user/EMCCorp" target="_blank"><img src="imagenes/ico_youtube.jpg" width="33" height="35" border="0" alt="Youtube" /></a>
</td>
<td width="29" align="center">
<a href="https://www.linkedin.com/groups/44934/profile" target="_blank"><img src="imagenes/ico_linkedin.jpg" width="29" height="35" border="0" alt="LinkedIn" /></a>
</td>
<td width="35" align="center">
<a href="https://community.emc.com/welcome" target="_blank"><img src="imagenes/ico_comunity.jpg" width="35" height="35" border="0" alt="Community" /></a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Una vez tengamos la plantilla diseñada a nuestro gusto, ha llegado el momento de incrustar el código HTML en un nuevo mensaje de Outlook.
Abriremos nuestro cliente de Microsoft Outlook 2013 y crearemos un nuevo mensaje de correo electrónico en blanco. En el menú superior de la ventana de Microsoft Outlook 2013 seleccionaremos la sección INICIO, seguidamente seleccionaremos de la barra de opciones de INICIO la opción llamada Nuevo mensaje de correo electrónico.
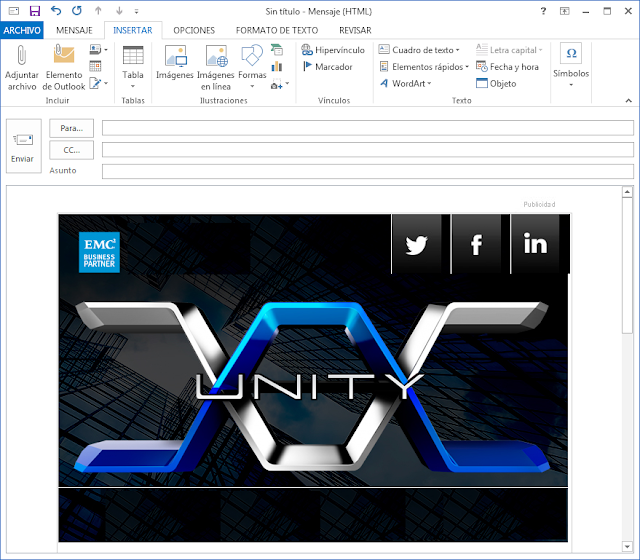
Aparecerá una nueva ventana con el lienzo en blanco de un nuevo correo electrónico por escribir. En primer lugar verificaremos que el nuevo mensaje tiene establecido como tipo de formato texto HTML, en el menú superior de la nueva ventana de Mensaje seleccionaremos la sección FORMATO DE TEXTO y seleccionaremos la opción Texto HTML.
Hecho esto, nos dirigiremos a la sección INSERTAR, y de las opciones disponibles seleccionaremos Archivo adjunto.
En la nueva ventana llamada Insertar archivo, buscaremos y seleccionaremos nuestra plantilla HTML en la ubicación de nuestro disco local que se encuentre y NO PULSAREMOS el botón Insertar, pulsaremos encima de la pequeña flecha situada a su lado, esto desplegará un nuevo menú donde nos permitirá elegir la opción llamada Insertar como Texto.
Terminada la inserción de la plantilla HTML, esta pasará a formar parte del cuerpo de nuestro mensaje en formato texto HTML.
Con clientes de Outlook más antiguos como puede ser Microsoft Outlook 2003, comprobaremos que el procedimiento no ha sufrido tantos cambios.
Abriremos un nuevo mensaje de Outlook 2003 en blanco y, como hemos hecho en el caso anterior, comprobaremos que el cuerpo de nuestro mensaje tiene como formato texto HTML.
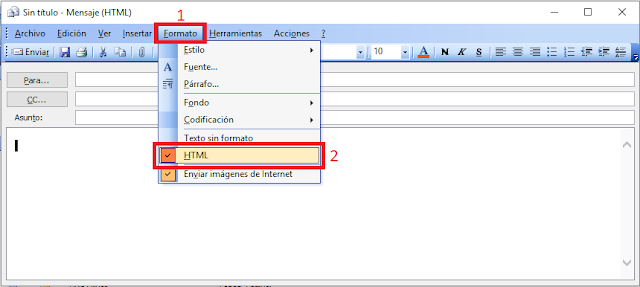
En el menú superior de la ventana del nuevo correo electrónico, seleccionaremos la sección Formato y, en el menú desplegable comprobaremos que está seleccionada la opción HTML, si no es así la seleccionaremos.
Seguidamente procederemos a insertar nuestra plantilla HTML en el cuerpo del mensaje, tenemos dos posibles opciones.
Podemos desplegar, en el menú superior, la sección Insertar y seleccionar, en el menú que aparecerá, la opción Archivo. O ir directamente al icono con forma de clip situado en la barra de opciones, que se encuentra ubicada inmediatamente debajo del menú superior de nuestra nueva ventana de correo electrónico, cualquiera de las dos opciones es válida y nos abrirá la ventana llamada Insertar archivo.
Como en el caso anterior, seleccionaremos nuestra plantilla HTML en la ubicación de nuestro disco duro que se encuentre y NO PULSAREMOS el botón Insertar, también deberemos pulsar encima de la pequeña flecha situada a su lado, esto, también desplegará un nuevo menú donde tendremos la posibilidad de elegir la opción llamada Insertar como Texto.
Espero os sea de utilidad.
Enlaces relacionados
Cómo reparar los archivos de carpetas personales de Outlook PST.
Establecer contraseña en un PST Outlook.
Cómo localizar un archivo de carpetas personales de Outlook PST.Establecer contraseña en un PST Outlook.







Hola y en outlook 365 donde se encuentra esta opción
ResponderEliminar